
Sommaire du site
Présentation
Comment apprendre
L'équipement
La page web
Styles et CSS
HTML, structure de la page
HTML, éléments du corps
Le langage JavaScript
JavaScript, objets "core"
JavaScript, DOM, les bases
JavaScript, DOM, node
JavaScript, compléments
Le langage PHP, les bases
PHP, fonctions utiles
PHP pour le web
PHP, compléments
SQL, introduction
MySQL et PHP pour le web
MySQL, plus loin...
Applications AJAX
Annexes utiles
Fichier .htaccess
Sécurité des sites web
Conception d'un site web
Référencement,
syndication
Page mise à jour le : 12-08-2015
Remarque préalable : les commandes présentées dans cette page sont celles de l'éditeur de pages Kompozer v 0.7.10. Toutefois les concepts sont valables pour toute page en HTML.
A tout élément de la page (paragraphe, tableau ou cellule, image,...) on peut associer un style de présentation.
Il y a deux méthodes différentes par leur usage. Soit on crée un style pour un seul élément, par exemple un paragraphe que l'on veut mettre en évidence. Soit on crée un ou plusieurs styles qui seront appliqués à un ensemble d'éléments, dans ce cas on définit une feuille de style.
Il faut associer ce style à la balise définissant l'élément. La notion de balise sera expliquée en détail dans la page concernant le code HTML, mais pour l'instant considérons simplement que la balise indique la nature de l'élément.
Lorsque, dans Kompozer le curseur (point d'insertion) est sur un élément de la page, on voit dans la barre d'état (tout en bas) à gauche la succession de balises auquel l'élément actuel appartient. Par exemple, si le curseur est dans un texte tel que celui-ci, je peux avoir : "<body> <p>". Cela indique que mon curseur est dans un paragraphe (<p>) qui appartient au corps de la page <body>.
Voici quelques équivalences balise / nature de l'élément
| Balise | Nature de l'élément |
| <body> | La page (corps) |
| <p> | Paragraphe standard |
| <h1> | Titre 1 |
| <h2>, etc. | Titre 2, etc. |
| <table> | Tableau (la totalité) |
| <tr> | Ligne d'un tableau (en entier) |
| <td> | Cellule de tableau |
| <img> | Image |
| <a> | Lien ou ancre |
| <b> | Passage de texte en gras |
| <i> | Passage de texte en italique |
Pour associer un style à un élément, il faut :
La fenêtre de définition de style s'affiche alors, voir le paragraphe sur la définition des styles plus bas.
Il y a plusieurs possibilités, voici les deux principales.
Soit on crée un style "générique" pour un type d'éléments, par exemple tous les "titre 1". Soit on crée un style auquel on affecte un nom de classe.
Dans tous les cas, il faut créer une feuille de styles avec l'éditeur de style décrit au paragraphe suivant.
Si le style est associé à un nom de classe, on l'applique à un élément par sa balise :
L'éditeur de style permet la création / modification de feuilles de style : CSS (Cascading Style Sheets : feuilles de style en cascade).
Il y a deux sortes de feuilles de style.
* La feuille de style interne est incluse dans la page HTML.
* La feuille de style externe dans un fichier séparé de la page. La page HTML qui utilise une feuille externe doit donc contenir un lien interne vers le fichier de la feuille de style.
Dans une page HTML, il peut y avoir plusieurs feuilles de style interne et plusieurs liaisons vers des feuilles externes.
Naturellement différentes pages peuvent référencer la même feuille de style externe. C'est un moyen pratique de donner une unité graphique à tout un site.
La fenêtre de l'éditeur de styles de Kompozer ("CaScadeS"), s'ouvre par la commande "Outils / Editeur CSS" ou le bouton "CaScadeS".
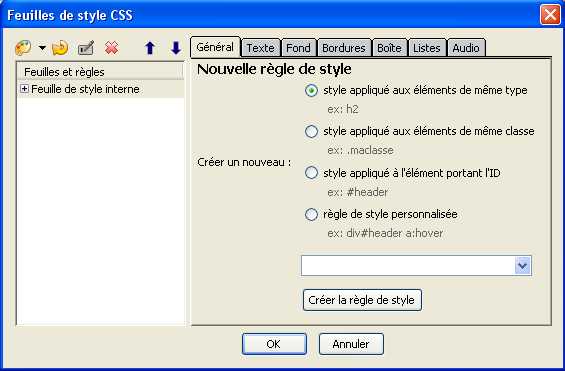
La partie gauche de la fenêtre "Feuilles et règle" affiche au départ uniquement "Feuille de style interne" (qui, en réalité, n'existe pas encore).
La partie droite propose de créer une règle de style qui sera placée dans la feuille interne.

En cliquant sur la petite flèche à côté du bouton du haut-gauche on obtient un menu dont deux commandes concernent une nouvelle feuille de style.
Pour créer une règle de style, il suffit de cliquer sur le bouton haut gauche de la fenêtre de style (où par la petite flèche sélectionner "Règle").
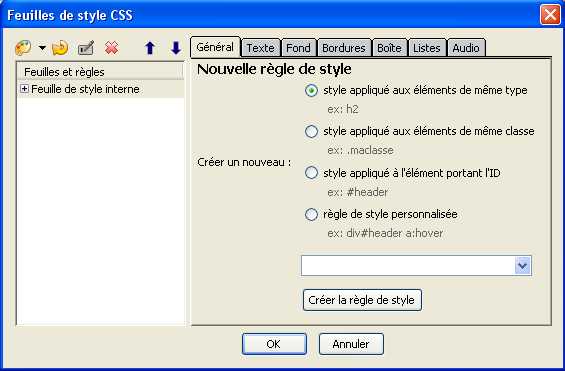
La partie droite "Nouvelle règle de style" (voir figure ci-dessus) propose différents types de règles (aussi nommées "sélecteurs").
Pour en savoir plus sur les sélecteurs de styles voir :
http://www.yoyodesign.org/doc/w3c/css2/selector.html
Ne pas oublier de valider par le bouton "Créer la règle de style". Si vous cliquez à la place sur "OK" le dialogue est refermé et il ne s'est rien passé !
A gauche de la fenêtre le sélecteur de la règle de style est ajouté sous le nom de la feuille de style concernée.
La partie droite de la fenêtre affiche alors une série d'onglets pour définir les propriétés du sélecteur de style.
Le premier "Général" donne un récapitulatif du style selon la norme CSS, le contenu des autres est assez clair et intuitif pour se passer d'explications. Sauf pour les styles de boîte qui seront plus détaillés au paragraphe suivant...
Les données numériques (par exemple concernant les positions et tailles) supportent différentes unités dont, entre autres, le pixel, le point, le millimètre ou le pourcentage. Celui-ci se réfère à la valeur de l'élément englobant, par exemple si dans <body> la taille de la police est de 10pt et dans <p> elle vaut 80%, celle-ci sera de 8pt.
Ces styles sont utilisés pour des éléments de type bloc : paragraphes, titres, tableaux... Leur rôle est de définir la disposition de ces éléments dans la page : retraits, espacements, position...
C'est ce que l'on trouve dans un traitement de texte avec les commandes format/paragraphe ou pour les zones de texte et cadres.
|
Nom dans Kompozer |
Propriété CSS | Rôle |
| Affichage | display | Type de boîte |
| Flottante | float |
Position de la boîte, le texte sous-jacent l'entoure. Sans effet pour les positions "Absolue" et "fixe". |
| Position | position |
Statique : la boîte est à sa position dans la page, les propriétés de décalage ne s'appliquent pas. Fixe : la boîte est fixe dans la fenêtre, elle ne bouge pas lors d'un défilement, Sa position est calculée par "Décalages". Absolue : la boîte est à une position fixe dans la page, définie par "Décalages". Relative : la boîte est à sa position dans la page mais les "Décalages" s'appliquent à cette position. |
| Index Z | z-index | Hauteur sur la page (imaginez des calques), une boîte de z-index élevé masquera la partie sous-jacente de z-index faible. |
| Visibilité | visibility |
Indique si la boîte doit être visible ou cachée. Cette propriété est utilisé par JavaScript pour créer des effets d'apparition / disparition. |
| Dégagement | clear | Force le contenu de la boîte à ne pas contourner un élément flottant. |
| Débordement | overflow | Indique le comportement si le contenu ne tient pas dans la boîte. |
|
Largeur Minimale Maximale |
width min-width max-width |
Largeur de la boîte |
|
Hauteur Minimale Maximale |
height min-height max-height |
hauteur de la boîte |
|
Marges Haut Droit Bas Gauche |
margin valeurs dans l'ordre :haut, droit, bas, gauche. Ou margin-top, margin-right, margin-bottom, margin-left. |
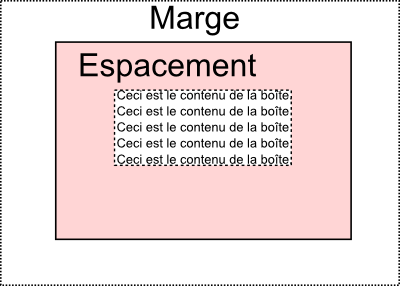
Les marges sont autour de la boîte. Voir figure ci-dessous. |
|
Espacements Haut Droit Bas Gauche |
padding valeurs dans l'ordre : haut, droit, bas, gauche. Ou padding-top, padding-right, padding-bottom, padding-left. |
Les espacement sont dans la boîte et entourent le contenu. Voir figure ci-dessous. |
|
Décalages Haut Droit Bas Gauche |
top right bottom left |
Les décalages fixent la position de la boîte dans la page ou la fenêtre selon son positionnement. Voir "Position" plus haut dans ce tableau. |

Les paragraphes seront en :
- police "Times", taille "10pt", couleur "black", alignement "gauche".
Si pour un paragraphe particulier on a intégré dans sa balise :
- taille "16pt", couleur "red", alignement "centré",
on aura pour ce paragraphe :
- police "Times", taille "16pt", couleur "red", alignement "centré".
On l'a vu, les styles sont toujours associés à une balise que se soit directement sur la balise ou par une feuille de style par balise ou par classes.
Il existe une balise particulière pour les styles de paragraphes où de groupes de paragraphes consécutifs : la balise "<div>", elle est surtout faite pour supporter un style. Par exemple, sur ce site, cette balise est utilisée pour les informations qui sont dans les marges (liens internes) et qui ne restent fixes quand la page défile.
Avec Kompozer, on introduit la balise <div> en plaçant le curseur dans un paragraphe et en sélectionnant dans la boîte à liste (en haut à gauche) : "Conteneur générique <div>". Il suffit alors d'associer un style à cette balise.
Mais l'élément DIV s'applique au minimum à un paragraphe. Si l'on veut associer un style à quelques mots seulement, on utilise la balise "<span>".
Kompozer permet d'associer cette balise à un fragment de texte mais uniquement dans le cas ou on la lie à une classe. Dans ce cas, on sélectionne le texte, puis dans la boîte à liste vide (la seconde en partant de la gauche) de la barre d'outils de mise en forme on sélectionne la classe.
Sinon on peut placer cette balise en faisant un détour.
A l'étape 2, on a vu que l'on pouvait se trouver devant deux types de balise <span> ou <b>. Cela vient de la configuration de Kompozer.
Par la commande "Outils / Préférences", sous la rubrique "Général", on trouvera dans la zone "Edition avec les feuilles de style (CSS)", une case à cocher : "Utiliser les styles CSS au lieu des éléments et attributs HTML".
Si cette case est cochée on a généré <span> indiquant une propriété "gras".
Sinon, on a généré la balise <b> qui indique que le texte qui suit est en gras.
Cette propriété n'est pas gérée par Kompozer, il est nécessaire de la rajouter "à la main".
Cette propriété fixe la forme du curseur souris lors du survol de l'élément concerné. Il est souhaitable d'éviter de donner des formes qui ne sont pas en rapport avec l'élément.
cursor:
Doit être suivi de :
auto le navigateur chois le curseur selon le contexte ;
default le curseur standard, normalement une flèche ;
pointer le curseur est en forme de main, habituel sur lien ;
text le curseur est une barre verticale, zone de texte ;
wait sablier pour attente ;
help point d'interrogation pour aide ;
crosshair croix simple ;
move croix de flèches pour déplacer ;
e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize flèche orientée pour
déplacer une bordure ;
url("url_fichier_image") curseur personnalisé dans le fichier "url_fichier_image" au format ".cur", il peut y en avoir plusieurs (séparés par virgule) et être suivi d'un curseur standard. Le navigateur prend le premier, si ce n'est pas possible, il essaye avec le suivant, etc.
Kompozer gère une propriété d'opacité (onglet "Fond"). Elle donne (si inférieure à 1) une certaine transparence à l'élément concerné.
Cette propriété "opacity" n'est définie qu'à partir du document CSS3 du W3C et, en particulier, n'est pas
gérée par Internet Explorer (mais fonctionne très bien avec Firefox).
Pour Explorer, il faut utiliser la propriété :
filter: alpha(opacity=val) où "val" est compris entre 0 et 100 (multiplier la valeur
"opacity" par 100).
Naturellement, il faudra mettre les deux propriétés dans le style.
Les feuilles de styles sont constituées de texte lisible (par les initiés mais un peu expliqué dessous).
Voici un extrait d'une feuille de style :
Et le décodage :
" p {" indique le début d'une description de style de paragraphe :sélecteur 'p' (balise <p>), la fin de cette description sera marqué par l'accolade fermante '}".
Donc, pour les paragraphes, les marges sont fixées à : haut 2pt, bas 4pt, gauche 10pt. La taille des caractères est de 10pt.
".sommaire" est un sélecteur de classe car il y a un point au début.
On y trouve la couleur de fond (code numérique hexadécimal ffffcc), la position fixe (ne défile pas avec la page), les informations de position et la largeur de 150pt, la hauteur de 40% de la celle de la fenêtre.
Pour en savoir plus sur les styles, le mieux est de consulter la page des spécifications CSS2 :
http://www.yoyodesign.org/doc/w3c/css2/cover.html
Maintenant, nous savons créer et mettre en forme les pages d'un site web. Le logiciel de composition a généré le code HTML adapté. Il est temps d'en savoir plus sur HTML : voir l'envers du décor.